Việc thêm màu sắc vào trang web của bạn có thể gợi lên cảm xúc, thiết lập bầu không khí và làm cho thiết kế tổng thể của bạn gắn kết hơn.
Trong bài đăng này, chúng tôi sẽ đề cập đến mọi thứ bạn cần biết về nguyên tắc thiết kế liên quan đến mã màu HTML để bạn có thể cập nhật và thêm màu sắc trên trang web của mình.

Cho dù bạn đang thiết kế lại trang web của mình hay chọn bảng màu lần đầu tiên, việc học kỹ năng cần thiết này có thể giúp bạn tạo một trang web phản ánh giao diện thương hiệu của bạn một cách nhất quán.
Mã màu HTML là gì?
Chúng ta nhìn thấy màu sắc hàng ngày và đặt tên cho chúng, như màu đỏ và màu vàng. Trong những màu này có hàng trăm sắc thái khác nhau mà chúng ta cũng có thể gọi tên. Ví dụ, không chỉ có màu hồng mà còn có hồng neon, rose, magenta và vô số màu khác.
Vấn đề là, ngay cả khi chúng tôi cố gắng tìm hiểu cụ thể hơn, những tên màu này có thể được những người khác nhau hiểu khác nhau. Màu hồng neon của người này có thể là màu hoa hồng của người khác, cũng có thể là màu đỏ tươi của người khác nữa.
Để tránh sự thiếu chính xác này khi trực tuyến, chúng tôi sử dụng mã màu HTML. Máy tính có thể giải thích mã màu HTML để hiển thị màu thích hợp. Các mã này có thể có nhiều định dạng khác nhau, bao gồm các mã màu Hex. Chúng ta hãy xem xét kỹ hơn về định dạng này dưới đây.
Mã màu Hex HTML
Mã màu hex là định dạng HTML phổ biến nhất được sử dụng trong các trang web và các ứng dụng phần mềm khác. Mỗi mã hex được tạo thành từ các số thập lục phân ba byte đứng trước #.
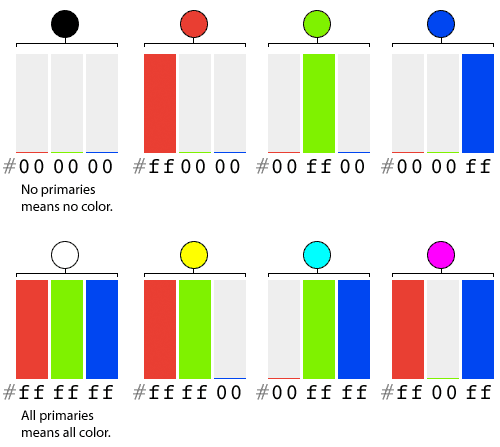
Một byte là một cặp ký tự trong mã Hex biểu thị cường độ của ba màu cơ bản (đỏ, lục và lam) trong màu. Các giá trị nằm trong khoảng từ 00 (cường độ thấp nhất của màu chính) đến FF (cường độ cao nhất của màu chính).
Điều đó có nghĩa là mỗi mã hex bao gồm tổng cộng ba cặp gồm sáu ký tự. Sau kỹ tự này có thể là sự kết hợp bất kỳ của mười chữ số (0-9) và sáu chữ cái (a-f). Hệ thống chữ số 16 ký hiệu này được gọi là mã thập lục phân. Tổng cộng có 16.777.216 cách kết hợp có thể xảy ra. Chúng ta hãy cố gắng tìm ra một vài trong số chúng.
Để tìm ra mã hex của màu trắng, hãy cân nhắc rằng bạn phải trộn từng màu trong số ba màu cơ bản ở cường độ tối đa của chúng. Điều đó có nghĩa là mã màu Hex của màu trắng là #FFFFFF. Vì màu đen thiếu màu chính nên mã màu hex của nó là #000000.
Nếu bạn muốn màu đỏ, thì bạn muốn màu đỏ có cường độ cao nhất là thấp nhất của hai màu cơ bản còn lại. Do đó, mã hex của màu đỏ sẽ là #FF0000. Hãy xem sơ đồ dưới đây để biết một số kết hợp khác.

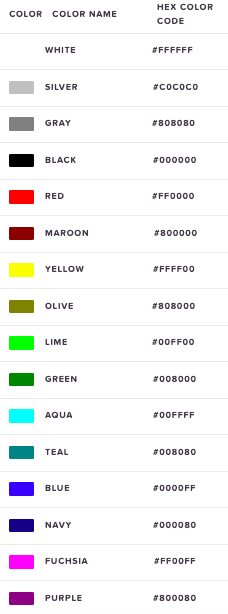
Hãy xem ảnh chụp màn hình bên dưới để biết thêm ví dụ.

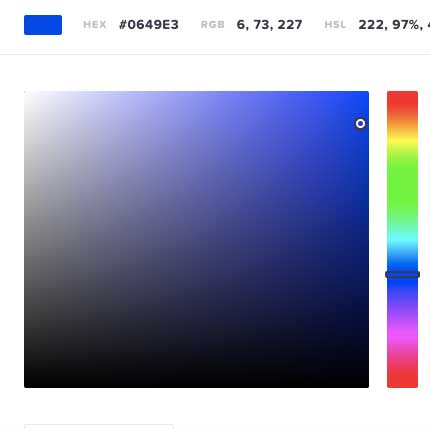
Để làm quen hơn với mã màu hex, bạn có thể thử nghiệm với các công cụ trực tuyến như bộ chọn màu và bánh xe màu sắc.

Sử dụng công cụ chọn màu hiển thị bên trên, bạn có thể tìm ra mã hex của các màu khác nhau, từ đen đến trắng đến xanh lục đậm nhất và xanh lam sáng nhất.
Khi bạn tìm thấy màu mình thích, hãy ghi lại mã hex của nó. Bằng cách đó, bạn có thể sử dụng lại các màu giống nhau trong nhiều thiết kế và trên nhiều kênh, điều này rất cần thiết để xây dựng thương hiệu nhất quán.
Bây giờ bạn đã hiểu mã màu HTML là gì và mã hex nói riêng là gì, hãy xem cách bạn có thể sử dụng mã màu HTML.
Cách sử dụng mã màu HTML
Bạn có thể thêm mã hex vào HTML của trang web để chỉnh sửa màu của từng thành phần.
Ví dụ: giả sử bạn muốn thay đổi màu của đoạn văn thành màu đỏ. Bạn chỉ cần thêm thuộc tính style vào thành phần đoạn văn bạn muốn tô màu và sử dụng thuộc tính color với mã Hex chính xác. Mã sẽ trông như thế này:
<p style="color:#FF0000";>Red paragraph text</p>
Và kết quả hiển thị sẽ như thế này:

Xây dựng một trang web có màu sắc
Màu sắc có thể giúp nhấn mạnh một yếu tố trên trang web, tạo sự nhận diện thương hiệu và làm cho trang web của bạn trở nên đáng nhớ. Bây giờ bạn đã hiểu cơ bản về mã màu HTML, bạn có thể thêm hoặc thay đổi màu trên trang web của mình để tạo ra một thiết kế gắn kết.
Bây giờ bạn đã có mã màu HTML, hãy tìm hiểu về các mã HTML khác có thể giúp bạn hiển thị chính xác các thông tin chi tiết trên trang web của mình và thực hiện các thay đổi cần thiết.
Bài viết liên quan: